
Each table row starts with a <tr> and end with a </tr> tag.
tr stands for table row.
Each table cell is defined by a <td> and a </td> tag.
td stands for table data.
Everything between <td> and </td> are the content of the table cell.
<!DOCTYPE html>
<html>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
<body>
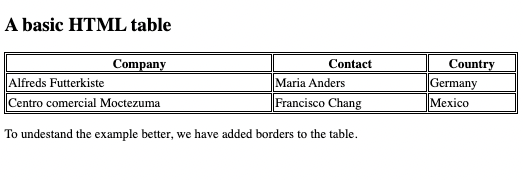
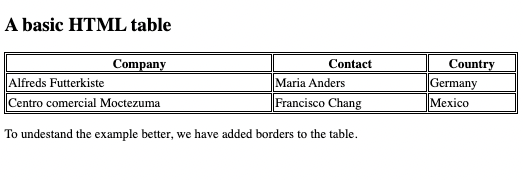
<h2>A basic HTML table</h2>
<table style="width:100%">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
<p>To undestand the example better, we have added borders to the table.</p>
</body>
</html>
Result View Example

Sometimes you want your cells to be headers, in those cases use the <th> tag instead of the <td> tag:
Let the first row be table headers:
<!DOCTYPE html>
<html>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
<body>
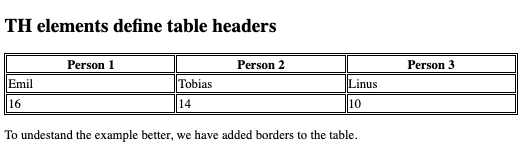
<h2>TH elements define table headers</h2>
<table style="width:100%">
<tr>
<th>Person 1</th>
<th>Person 2</th>
<th>Person 3</th>
</tr>
<tr>
<td>Emil</td>
<td>Tobias</td>
<td>Linus</td>
</tr>
<tr>
<td>16</td>
<td>14</td>
<td>10</td>
</tr>
</table>
<p>To undestand the example better, we have added borders to the table.</p>
</body>
</html>
Result View Example

To make a cell span over multiple columns, use the colspan attribute:
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
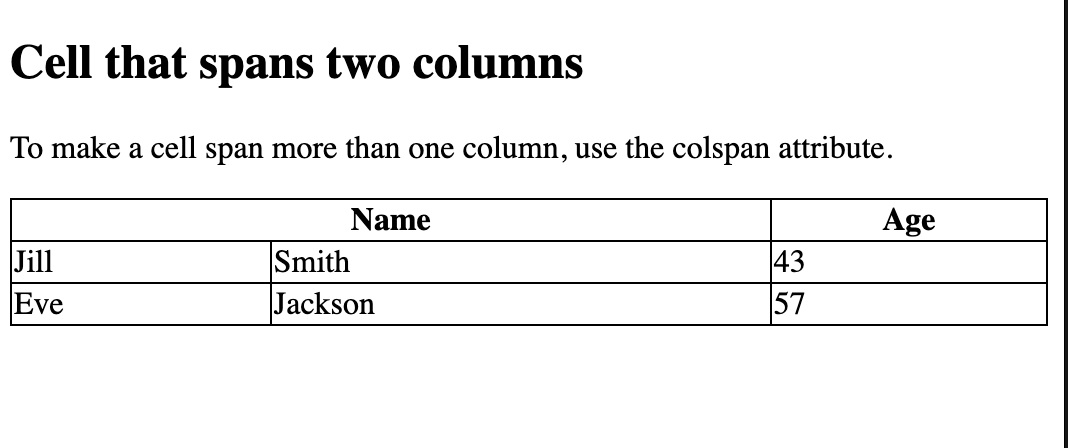
<h2>Cell that spans two columns</h2>
<p>To make a cell span more than one column, use the colspan attribute.</p>
<table style="width:100%">
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>43</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>57</td>
</tr>
</table>
</body>
</html>
Result View Example

To make a cell span over multiple rows, use the rowspan attribute:
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
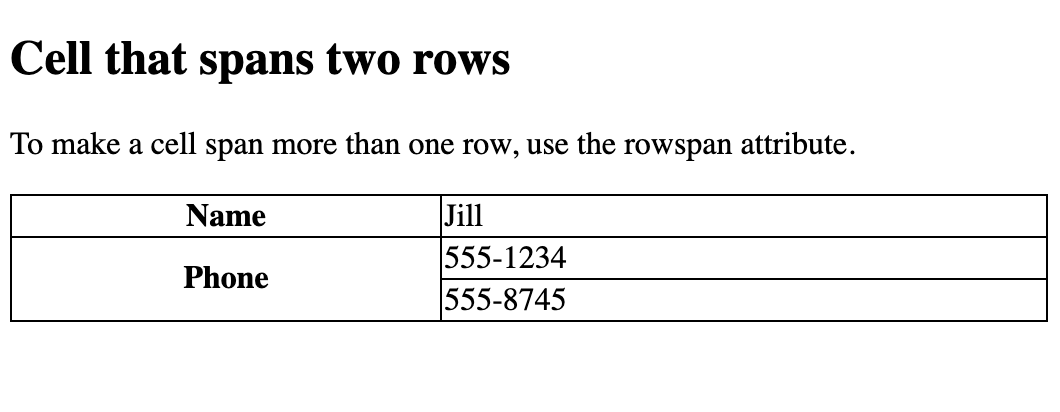
<h2>Cell that spans two rows</h2>
<p>To make a cell span more than one row, use the rowspan attribute.</p>
<table style="width:100%">
<tr>
<th>Name</th>
<td>Jill</td>
</tr>
<tr>
<th rowspan="2">Phone</th>
<td>555-1234</td>
</tr>
<tr>
<td>555-8745</td>
</tr>
</table>
</body>
</html>
Result View Example

Document in project
You can Download PDF file.