
Every HTML element has a default display value, depending on what type of element it is.
There are two display values: block and inline.
A block-level element always starts on a new line.
A block-level element always takes up the full width available (stretches out to the left and right as far as it can).
A block level element has a top and a bottom margin, whereas an inline element does not.
<div>Hello World</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
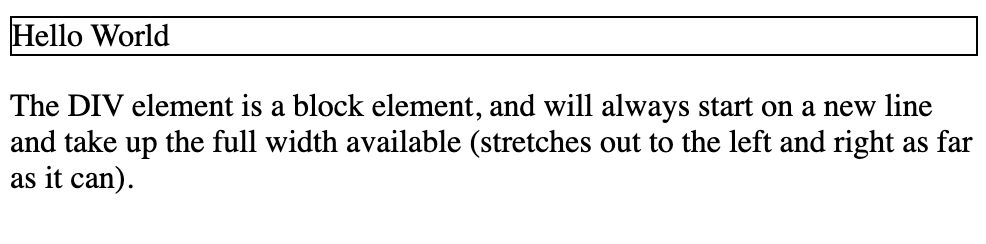
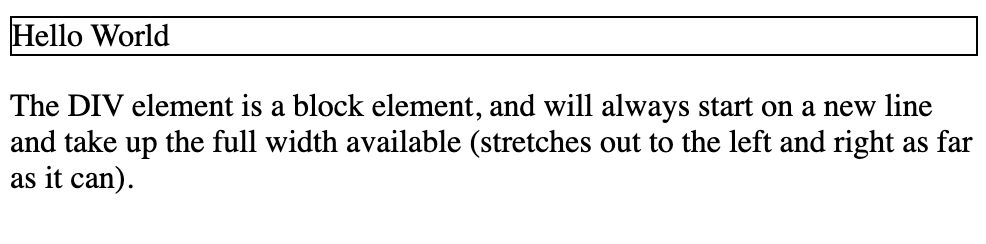
<div style="border: 1px solid black">Hello World</div>
<p>The DIV element is a block element, and will always start on a new line and take up the full width available (stretches out to the left and right as far as it can).</p>
</body>
</html>
Result View Example

Here are the block-level elements in HTML:
<address><article><aside>
<blockquote>
<canvas>
<dd><div><dl><dt>
<fieldset><figcaption><figure><footer><form>
<h1>-<h6><header><hr>
<li>
<main>
<nav><noscript>
<ol>
<p><pre>
<section>
<table><tfoot>
<ul>
<video>
An inline element does not start on a new line.
An inline element only takes up as much width as necessary.
This is a <span> element inside a paragraph.
<span>Hello World</span>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
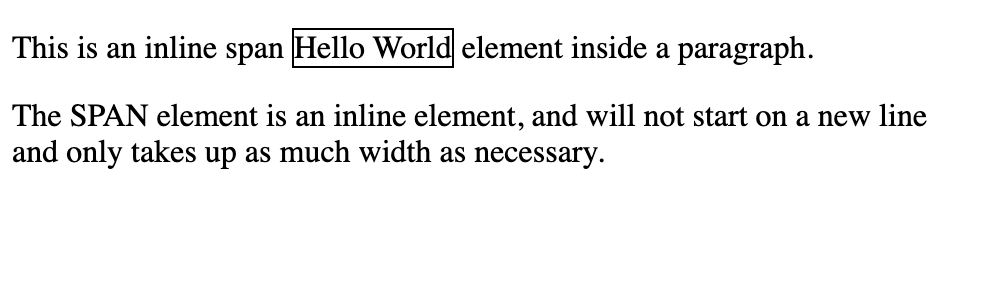
<p>This is an inline span <span style="border: 1px solid black">Hello World</span> element inside a paragraph.</p>
<p>The SPAN element is an inline element, and will not start on a new line and only takes up as much width as necessary.</p>
</body>
</html>
Result View Example

Here are the inline elements in HTML:
<a><abbr><acronym>
<b><bdo><big><br><button>
<cite><code>
<dfn>
<em>
<i><img><input>
<kbd>
<label>
<map>
<object><output>
<q>
<samp><script><select><small><span><strong><sub><sup>
<textarea><time><tt>
<var>
Note: An inline element cannot contain a block-level element!
Document in project
You can Download PDF file.