
The background-color property specifies the background color of an element.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This page has a light blue background color!</p>
</body>
</html>
Result View Example

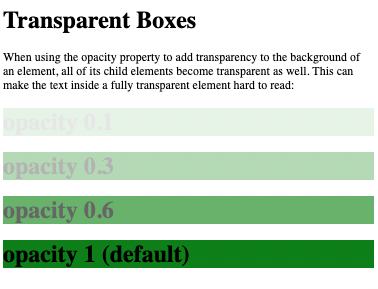
The opacity property specifies the opacity/transparency of an element. It can take a value from 0.0 - 1.0. The lower value, the more transparent:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: green;
}
div.first {
opacity: 0.1;
}
div.second {
opacity: 0.3;
}
div.third {
opacity: 0.6;
}
</style>
</head>
<body>
<h1>Transparent Boxes</h1>
<p>When using the opacity property to add transparency to the background of an element, all of its child elements become transparent as well. This can make the text inside a fully transparent element hard to read:</p>
<div class="first">
<h1>opacity 0.1</h1>
</div>
<div class="second">
<h1>opacity 0.3</h1>
</div>
<div class="third">
<h1>opacity 0.6</h1>
</div>
<div>
<h1>opacity 1 (default)</h1>
</div>
</body>
</html>
Result View Example