
The border-style property specifies what kind of border to display.
The following values are allowed:
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {
border-style: dotted;
}
p.dashed {
border-style: dashed;
}
p.solid {
border-style: solid;
}
p.double {
border-style: double;
}
p.groove {
border-style: groove;
}
p.ridge {
border-style: ridge;
}
p.inset {
border-style: inset;
}
p.outset {
border-style: outset;
}
p.none {
border-style: none;
}
p.hidden {
border-style: hidden;
}
p.mix {
border-style: dotted dashed solid double;
}
</style>
</head>
<body>
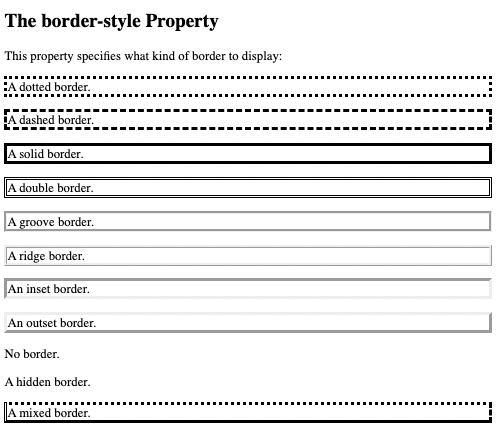
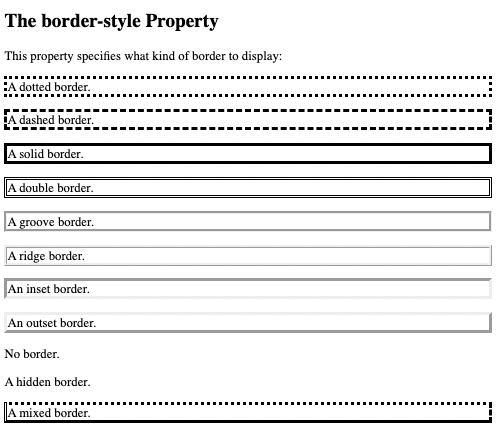
<h2>The border-style Property</h2>
<p>This property specifies what kind of border to display:</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
</body>
</html>
Result View Example

Like you saw in the previous page, there are many properties to consider when dealing with borders.
To shorten the code, it is also possible to specify all the individual border properties in one property.
The border property is a shorthand property for the following individual border properties:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 5px solid red;
}
</style>
</head>
<body>
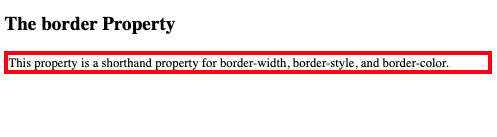
<h2>The border Property</h2>
<p>This property is a shorthand property for border-width, border-style, and border-color.</p>
</body>
</html>
Result View Example